2016年にGoogleが発表した「モバイルファーストインデックス」の導入が発表されました。なかなか、日本国内でモバイル化が進まなかったのですが、2021年3月に強制的に実装されました。2016年に発表された時点でまだまだPCページだけに力をいれているサイトが多く、モバイルファーストインデックスを行うと大きな順位変動が起こり混乱が予想されるのでGoogleが実行できない状態でしたが、小テストを繰り返し2021の3月に実行した状態だと私は思っています。Googleの強制実行から2年、モバイルファーストインデックスも浸透してきたことでこの記事をリライトしましたので参考にしてください。
参考: Googleウェブマスター向け公式ブログ「モバイルファーストインデックスを開始します」
概要:モバイルファーストインデックス(MFI)は、これからのウェブ戦略において重要なポイントとなります。特に人材求人サイトにおいては、MFIに適応してスマホ向けに最適化されたレイアウトやコンテンツを提供することが求められます。本記事では、求人サイト制作を考えている会社担当者向けに、MFIをどのように考え、対応すべきか、注意点や具体的な方法を解説します。
目次
人材求人サイトはMFIをどうのように考えるべきか?
モバイルファーストインデックス(MFI)は、Googleがページの評価を行う際に、従来のPCページではなく、スマホページを主に評価するようになる仕組みです。これにより、スマホに最適化されたレイアウトやコンテンツを提供することがますます重要になります。人材求人サイトにおいても、求職者のユーザー体験を向上させるために、MFIに適切に対応することが求められます。
スマホページが適切に対応していないサイトは、検索順位が低下するリスクがあります。特にスマホページを持っていない場合や、十分な最適化がなされていない場合、速やかな対応が求められます。
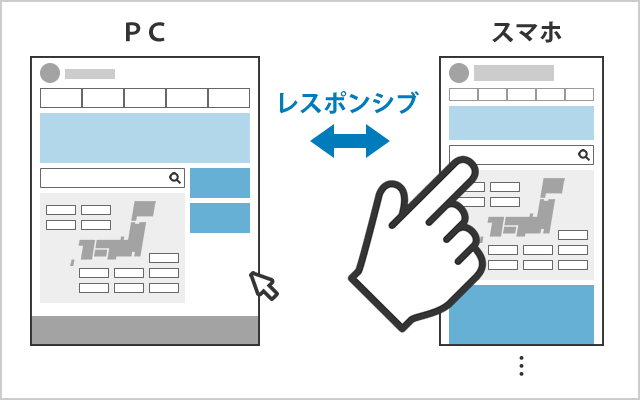
しかし、「うちのサイトはレスポンシブ対応済みだから問題ない!」と安心している方も注意が必要です。
1、PC・スマホのレイアウトについて

人材求人サイトとして、MFI対応にどのような視点で取り組むべきかを見極めることが重要です。
レスポンシブ対応の一般的な方法として、PCのレイアウトを1カラムに整理し、フォントサイズの調整でスマホページを表示するケースがよくあります。
しかし、これはMFIへの理解が不十分であることを示しています。ブログやコラムサイトではこれで十分かもしれませんが、人材求人サイトの場合、スマホ向けに適したコンテンツと不要なコンテンツを見極め、レイアウトを工夫することが求職者の満足度に直結します。
Googleは、検索のシチュエーション(状況・場面)に応じて閲覧端末(主にPC・スマホ)が変わると認識しています。
例えば通勤時や移動時にはスマホが活躍し、自宅でのじっくりとした閲覧や入力が必要な場面ではPCが使用されることが多いです。近年では、自宅での簡単な検索もスマホで行う人や、そもそもPCを持っていない人が増えてきています。このような傾向を踏まえた対応が、人材求人サイトにおいて重要です。
特に人材求人サイトにおいては、ユーザーが求人を効率的に検索できるよう、文字入力が不要でクリック数も最小限に抑えることが重要です。例えば、Indeedのような一部の求人ポータルサイトでは、AIを活用してユーザーに合わせた表示を実現し、最適な情報提供を行っています。
これを踏まえると、単純にPCサイトのフォントサイズやレイアウトを変更するだけでは、スマホページは使い勝手が悪くなり、ユーザーからの評価も低くなってしまいます。結果的に、Googleの評価も低下することになります。
私自身、ウェブ制作の経験がありますが、人材求人サイトを制作する際には、ユーザーの使いやすさを最優先に考えることが大切です。PCサイトと同じデザインや構成ではなく、スマホユーザーにとって最適なUI/UXを提供することで、Googleの評価も向上し、最終的にはユーザー満足度も高まることでしょう。
2、MFI対応の注意点

MFI対応にあたっては、以下の点に注意することが重要です。
- MFIを十分に理解し、安易な対応を避ける。
- スマホ表示を最優先に考慮し、次にPC表示を検討する。
- スマホデザインとスピードを重視する。
安易な対応は、今までの実績を台無しにしてしまう恐れがあります。また、スマホは画面スペースが小さく、回線速度も不安定であるため、UI/UXとスピード重視の観点から開発を進める必要があります。
例えば、PCサイトで高い評価を受けているコンテンツが、スマホでの利用が難しい場合、MFIの評価は大幅に低下してしまいます。私たちの経験から言うと、最初にモバイル表示を考慮し、その後にPC表示を検討することが望ましいです。しかし、現在も多くのサイトがPC表示を中心に、モバイル表示を二の次にしています。実際、弊社が人材紹介・派遣会社向けの求人サイトを制作する際、修正依頼が多いのはPC版で、特にトップページに関してです。これは、効率的ではない作業だと感じています。
一方で、現在求人サイトがうまく機能していない企業にとっては、これは大きなチャンスとなります。PCのウェブサイトでウェブマーケティングがうまくいっていない企業は、大逆転のチャンスが訪れたと捉えるべきでしょう。スマホ対応を重視することで、市場での競争力を高めることができます。
MFI導入において、特に重要な要素は「スマホデザイン」と「スピード」です。スマホはPCに比べて画面スペースが限られており、4Gなどの回線速度も光回線やADSLに比べて遅く、電波の強弱によって速度が不安定です。
このような制約がある中で、小さい画面でも使いやすさを追求する「UI/UX」と「スピード重視」のアプローチが重要です。Googleの従業員からも、モバイルフレンドリーやAMPといった技術が好ましいという情報が伝えられています。
したがって、何度も記載しておりますがMFI対応には「UI/UX」と「スピード重視」の視点から開発を進める必要があります。例えば、PHPのような言語を用いる場合、少しの工夫が求められるでしょう。こうした取り組みによって、モバイルユーザーにとって使いやすいサイトを実現できます。
3、MFI対応の具体的な方法
MFIの対応は求人WEBサイトの状態によって変わります。
①CMS実装のWEBサイト
CMS(コンテンツ・マネジメント・システム)とは管理画面からテキスト・画像を入れておくだけで特別な知識もなく管理・更新・閲覧ができるシステムのことです。
CMSで作られているWEBサイトであれば既にレスポンシブ対応になっていると考えられます。もう一度ユーザー視点でスマホサイト利用のシチュエーションを確認して必要なコンテンツ、表示する順番などを見直しテンプレート・CSSを変更して構築してみてください。
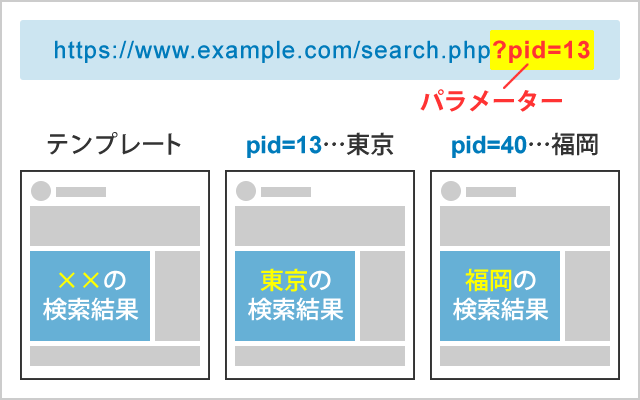
また、CMSのWEBサイトで多いのはURLの後ろの方に「?pid=1」など「?」と「○○=××」という形式のパラメーターによる動的配信です。「××」の部分の数字を入れ替えることによってテンプレートと呼ばれる1つのファイルで地域の表示を切り替えます。

Googleは影響がないといっていますがパラメーターによる動的配信はオススメできません。競争の厳しい職種である「医師 求人 東京」で検索してみるとパラメーターサイトはほとんどありません。
パラメーターによる動的配信でもタイトル、meta description、meta keywordsの内容がページに即してあれば問題ないのですが、このあたりもチェック・修正されてはいかがでしょうか。
②PCサイト・スマホサイトが別URLを持っているサイト

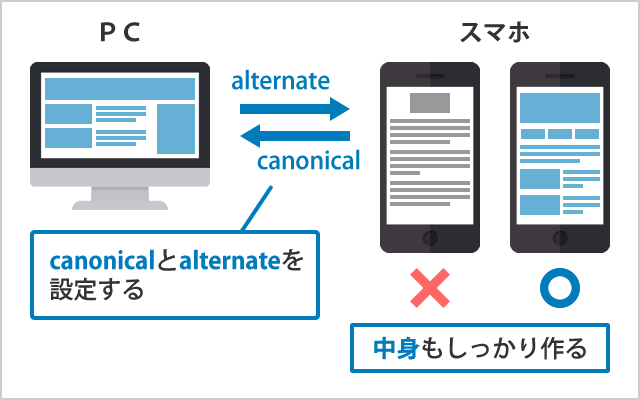
PCサイトとスマホサイトが別々のURLで運用されているサイトの場合に注意しなければならないのが、canonicalとalternateの設定です。
設定されているサイトも多いのですが、しっかりと設定を行いスマホサイトとPCサイトの区別を適切にすることがとても大切になります。せっかく設定されていてもスマホサイトという名のガラケーサイトの延長程度のWEBサイトも多くみられますので、canonicalとalternateの設定だけではなくサイトの中身もしっかりとしたものを作りましょう。
今まではスマホサイトだけの検索アルゴリズムは存在していませんでしたので正式なページはPCページでした。当然、canonical(canonicalには正式なページを指定します)はPC側でした。今後スマホサイトをインデックスするようになると、canonicalがどうなるのか心配ですが、現時点(2023年4月)はPCのURLの設定そのままでよいとGoogle的にはなっております。
具体的には
①PCページにはhead内に <link rel=”alternate” media=”only screen and (max-width: 640px)” href=”https://www.example.com/sp/”> を記述する。
②スマホページにはhead内に <link rel=”canonical” href=”https://www.example.com/”> を記述する。
③デバイス(ユーザーエージェント)ごとに302リダイレクトをかける。
これは現時点(2023年4月)での対策ですが、MFIが導入され1年が経ち、新規で作るのであればスマホを中心にするべきです。
なお、①・②のhrefの値は、同じ内容が書かれているスマホまたはPCのページのURLを記述します。
トップページ
①はスマホのトップページのURL、②はPCのトップページのURL
A社の求人詳細
①はスマホのA社の求人詳細のURL、②はPCのA社の求人詳細のURL
会員登録ページ
①はスマホの会員登録ページのURL、②はPCの会員登録ページのURL
まとめ
モバイルファーストインデックス(MFI)とは、ユーザー視点でサイトを作ることです。現在、ユーザーがモバイル・スマホで検索したり、WEB上で手続きをすることがあたりまえになり、モバイルサイトを検索アルゴリズムの対象にして、PCサイトを検索アルゴリズムの対象からはずすということです。
スマホユーザーがどのようなシチューエーション(状況・環境)でどのような情報を求め、早く簡単に知りたいのかを理解し、スマホサイトがない・中途半端なスマホサイトはすぐに改善した方がよいということです。
私が考える今後の求人サイトは求人専用のCMSで作られていて、スマホ・PC専用ページ、そしてAI搭載のChatGTPや「Google Home」「Amazon Alexa」のようなAIアシスタントや、情報収集型AIにも対応できる情報発信サイトになっていく努力をした方がいいかもしれません。
ナレッジルーム採用WEBマーケコンサルタント 石井
求人サイト制作なら人材採用情報満載のナレッジルームのTOPへ戻る