採用サイトや求人サイトを制作会社に依頼すると結構な価格になります。WordPressを使って無料で作れるのかな?と疑問に思う方は多く、よく質問されます。
人材紹介業、派遣業や人材ビジネスを起業、採用求人サイトを必要と考えているが予算を抑えたい方々に参考になるよう、WordPressで構築してみました。(WordPressを使い、非エンジニアがノーコードで構築)
具体的に解説しますので参考にしてみてください。
非エンジニアがノーコードで構築
WordPressを使って無料で構築しても、エンジニアやデザイナーであれば当然できますが、今回は非エンジニアであり、非デザイナーが構築にチャレンジしました。結論、構築することができました。
デザイン的にはきれい3日程度で構築できました。求人数が少なく、indeedやGoogleしごと検索を利用しないのであれば十分に使えるぐらいに仕上がっています。WordPressであればPHPの理解ができているエンジニアであれば更にオリジナル性のある求人サイトができます。
今回はPHPのわからないスタッフが構築してみました。下記のURLを参考にしてください。
https://jtest.customer-recruit.com/
WordPressをインストール
WordPress(ワードプレス)は、ブログやウェブサイトを簡単に作成・管理できるシステム、CMS(コンテンツマネジメントシステム)でPHPというプログラミング言語で作られています。
まずはサーバーを借りてWordPressをインストールをおこないます。サーバーは 一般的に 共有サーバーで十分です。共有サーバーを借りてWordPressをインストールします。共有サーバーはXサーバー、ロリポップ、Conoha、さくらサーバーなどを借りましょう。
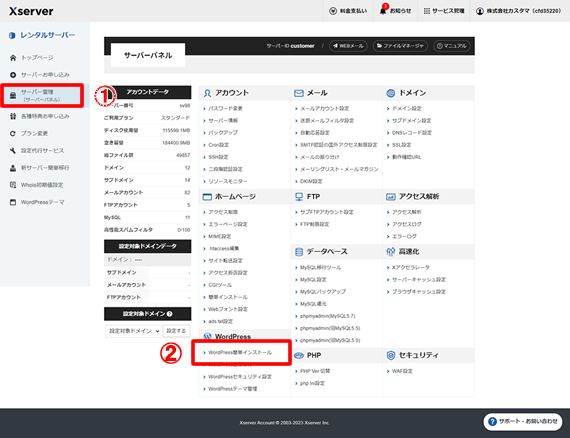
今回は「Xサーバー」で行ってみました。xサーバーにはサーバーパネルに「WordPress簡単インストール」がついており本当に簡単にインストールができてしまうのでやってみました。料金はスタンダードで初期費用無料で月額990円(2023年12月現在)です。スタンダードで十分です。

共有サーバーを準備する
xサーバーを申し込む、Xサーバーには共有サーバーで「レンタルサーバー」「法人レンタルサーバー」がありますが「レンタルサーバー」であれば初期費用も無料で月額も安く、法人でもOKなので十分だと思います。
Xサーバーや共有サーバーを持っている方は別ドメイン、セカンドドメインを向かせてもOKです。
Xサーバーを新規で契約で考えている方は「レンタルサーバー」スタンダードで十分です。
また、新規契約で申込時に「WordPressクイックスタート」をチェックを付けて申込をするとWordPressのインストールが省けます。
「WordPressクイックスタート」とは「ドメイン取得・設定」、「独自SSL設定」、「WordPress設定」をお申し込みと同時に行います。初めてWordPressによるブログを開設される方におすすめのXサーバーのサービスです。
Xサーバーを既にご契約されている方は「サーバー管理>WordPress>WordPress簡単インストール」から表示に従いWordPressをインストールをおこなってください。

WordPressを設定する
WordPressを設定する時に気を付ける点が1点あります。WordPressをドメイン直下インストールするか「ディルクトリ下フォルダ」を作りインストール するか選択をしなければなりません。
ドメイン直下にインストールするとセキュリティ的に不安があります。しかし、 ディルクトリ下フォルダ をつくりインストールすると 「https://jtest.customer-recruit.com/ ●●●」と作ったフォルダが求人サイトのトップになります。
しかし、これはPHPファイルとWordPressの設定>一般設定からの変更で修正ができます。詳しい修正方法は下記の参考にしてください。
サブディレクトリにインストールしたWordPressをドメイン直下に持ってきたい(http://example.com/wp → http://example.com/ のような場合)
https://knowledge.sakura.ad.jp/25847/#WordPresshttpexamplecomwphttpexamplecom
の 設定方法(簡略版)部分
・サイトアドレス(URL)を変える
・index.phpを修正して直下に移動
※Xサーバの場合直下にindex.htmlがあり削除しないとトップページだけちゃんと表示されない
WordPressに新しいテーマを追加
世界中で広く利用されているWordPressは、日本でも特に人気があり、使用されているCMSの中で約8割を占めています。個人では、アフィリエイトブログなどに使われることが多く、企業では自社のウェブサイトや記事を公開するメディアとして幅広く活用されています。
このWordPressにテーマを追加し利用することにより、ブログになったり、ニュースサイトや企業WEBページなど様々なサイトへと変身します。
今回は採用求人サイトのテンプレ「Go To Recruit」を追加します。

「Go To Recruit」とは
2022年9月より開始したWordPress無料テーマです。採用求人サイト構築に特化した無料テーマでBST株式会社が提供している国産デザインのテーマです。WordPressの無料テーマは海外のものが多く、日本表示に適さない、使っても最後まで完成できず、PHP言語に精通していないと難しい面があるが国産デザインは安心できます。
「Go To Recruit」をダウンロード
まず「Go To Recruit」を下記からダウンロードしてください。
WordPress無料テーマ「GoToRecruit」をダウンロード
「Go To Recruit」テーマを追加

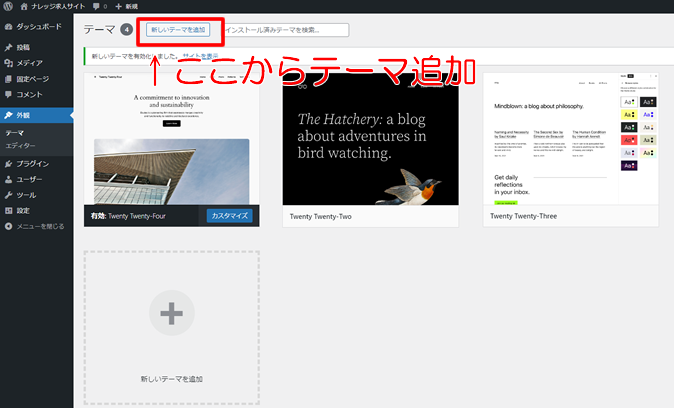
「Go To Recruit」をWordpressに追加します。追加方法はダウンロードした「GoToRecruit.zip」ファイルをWordpress内の左メニュー、外観>テーマをクリックすると上記のような表示されていますので赤枠の「新しいテーマを追加」をクリックしダウンロード した「GoToRecruit.zip」ファイルを指示に従い設定して追加してください。
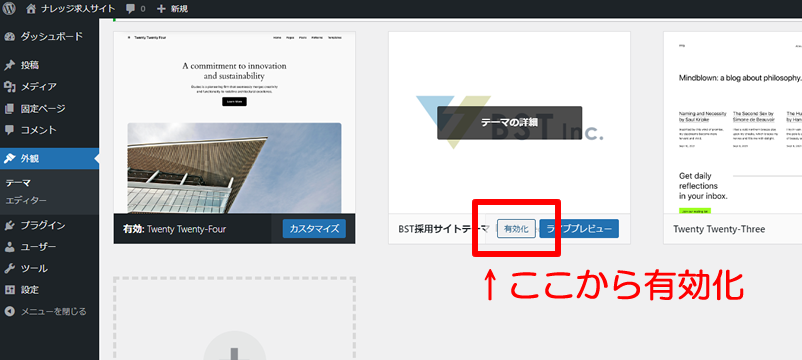
「Go To Recruit」テーマを有効化

「Go To Recruit」を追加すると左メニュー、外観>テーマをクリックすると下記のように「Go To Recruit」が追加されていますので 上記 の赤枠内の有効化ボタンで有効化してください。
有効化されると左メニューに今までとは違う「Go To Recruit」用のメニューが出現します。また、表示も下記のようなテンプレートの初期状態で見られるようになります。

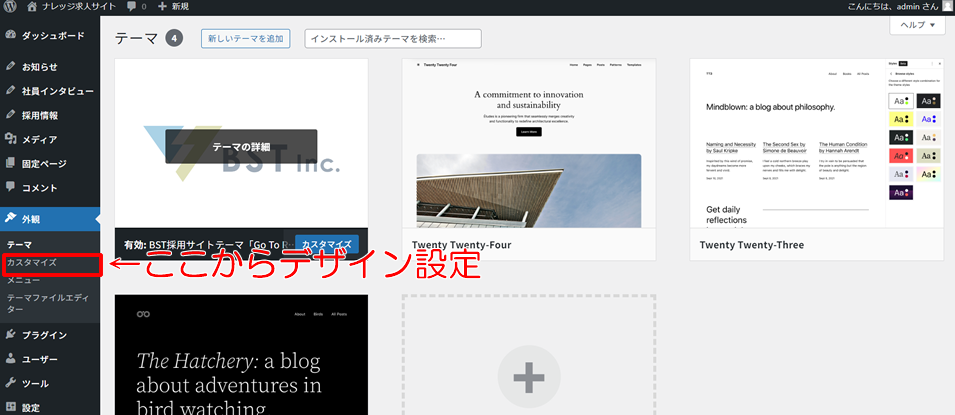
Go To Recruitテーマのデザイン設定
WordPressは管理ページからWEBの知識が無くてもデザインや様々なものが設定・変更ができるのが特徴です。今回の「Go To Recruit」も色やロゴ、キャッチコピーなど設定していきましょう。まずは左メニュー>外観>カスタマイズで進んでください。

デザインカスタマイズ設定

外観→デザインをクリックすると上記のような画面になります。赤矢印の流れで「TOPページ設定」から順番に設定していきましょう。
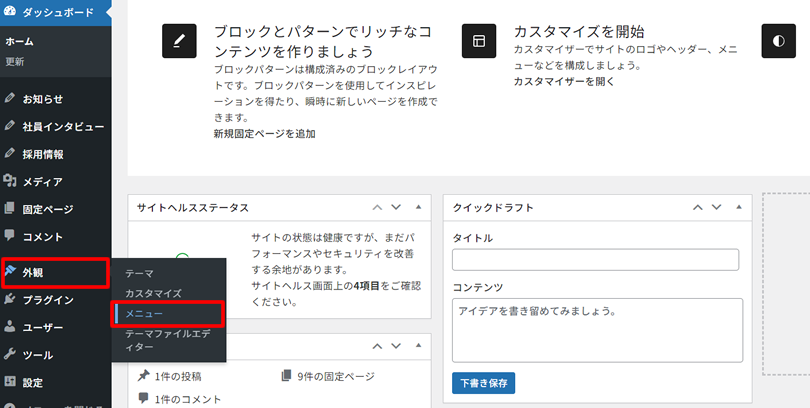
メニューの中、「事業内容」「会社概要」「採用情報・募集要項」「社員インタビュー」のテキストはデザインのメニューからは修正できません。
ひとつ上の外観内メニューから編集できます。

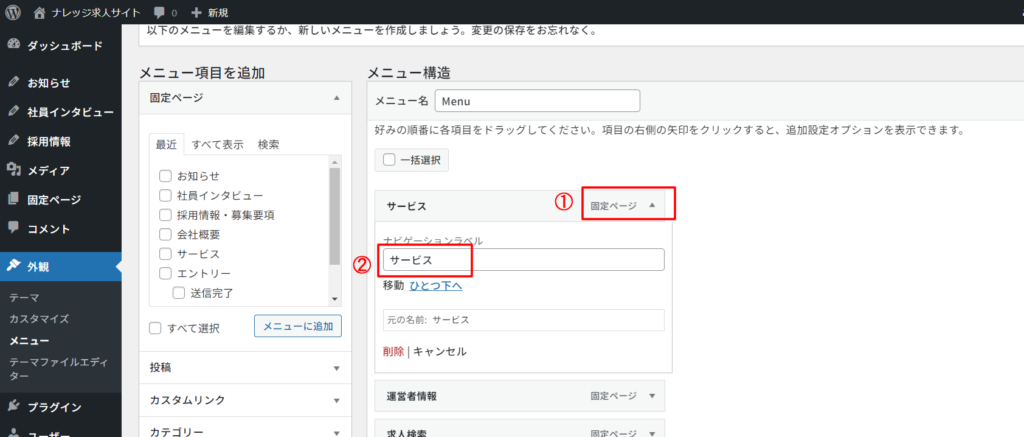
メニューをクリックすると下記の画面が出ますので「①固定ページ▼」をクリックして②のボックスの中に「サービス」テキストに変更してください。この手順でメニューは変更できます。

各固定ページを編集(サービス、運営者情報、求人検索、転職者インタビュー、お知らせ)
メニューページのサービス、運営者情報、求人検索、転職者インタビュー、お知らせのページを編集しながら作っていきます。
メニューからテキストは変更していますが各メニューページはまだ編集していませんので初期設定のままです。左メニューの「固定ページ」をクリックしてください。

TOPページに表示されている5つの固定ページ
TOPページには5つの固定ページが表示されています。「サンプルページ」「事業内容」「会社概要」「採用情報・募集要項」「社員インタビュー」、また、メニューの表示にはこれにお知らせが追加され、サンプルはついていません。
これを固定ページがから編集していきます。 「サンプルページ」→ 「業界最大、未経験エンジニア求人 」、「事業内容」 → 「サービス 」 、「会社概要」 → 「運営者情報」 「採用情報・募集要項」 → 「求人情報 」、 「社員インタビュー」 → 「 転職者インタビュー 」 に変更しなら編集していきます。
サンプルページの編集

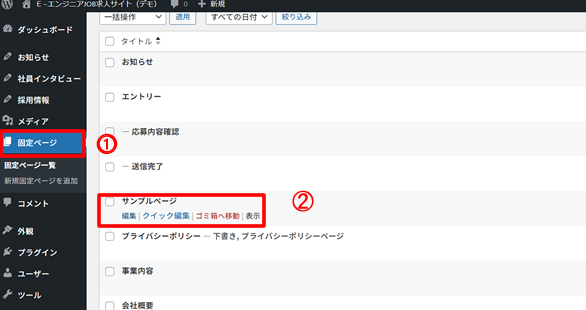
左メニューの①固定ページをクリックして②サンプルページの編集をクリックしてください。

①サンプルページを「削除して業界最大、未経験エンジニア求人」、ここからはお好きなタイトルと内容に編集してください。TOP左上のサンプルの表示が変わります。②内容も編集しましょう、③はタイトルの下に薄く出るテキストです、ここでは「Features」と編集しています。
④はアイキャッチの設定です、アイキャッチを設定すると「https://jtest.customer-recruit.com/sample-page/」下記の画像が設置されます。推奨画像サイズは「1035×355」です。

アイキャッチ画像の追加
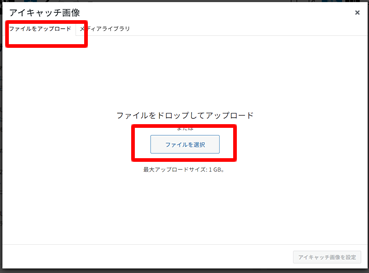
固定ページにはアイキャッチ画像を設定が必ずあります。④のアイキャッチ画像をクリックすると「アイキャッチ画像を設定」テキストが表示されますのでクリックする下記の画像の「ファイルの選択」して作成した画像をアップし設定してください。

各固定ページを編集
各固定ページのひな形テンプレート合わせてタイトル、説明文、画像、アイキャッチ画像を編集してください。右上のプレビューを見ながら構築してください。
お知らせ、社員インタビュー、採用情報を追加編集
WordPressの左メニューの「お知らせ、社員インタビュー、採用情報」を追加編集します。ここのメニュー表示はいままでの固定では変わりません。外観>テーマファイルエディターからファイルを編集すると変更できますがPHP言語の知識がなく編集するとテーマを崩してしまう恐れがあるのでお勧めしません。
固定ページ編集要領で「お知らせ、社員インタビュー、採用情報」追加編集をおこなってください。後はひな形テンプレに合わせて文章、タイトルを自身が考えている求人サイトに設定していきましょう。
公開をしてみて調整確認
右上の公開ボタンで公開することができます。画像設定されていないところや文章の長さなど調整しパソコン、スマートホンなどでデザインを確認しながら調整してください。これでデモでお見せしている求人サイトの完成です。
WordPressを触れたことのない方はこの説明だと難しいかもしれませんので「Xサーバー」で用意されている「WordPress管理画面マニュアル」を読んでからチャレンジするとスムーズにできるかもしれません。

まとめ・感想
採用求人サイトを無料で構築してみました。感想としては非常に簡単に構築することができ、求人サイトのデモを見ていただいてわかるようにデザインもきれいです。
しかし機能としては求人サイトとしては検索、Googleしごと検索、アグリケーション系の求人サイト(indeed、スタンバイ、求人ボックス)対応など諸々、人材ビジネスで利用するのは少し難しく、小規模、求人が20件前後の人材ビジネス、もしくは採用サイトとして企業の直接採用サイトとしては十分、対応できるような感じがしました。無料でここまでできれば十分だと思います。